Target size: screenshots with target boundaries
Updated: 31 May 2017
What would happen if target size became a new WCAG Success Criterion (not yet shown in the WCAG 2.1 working draft)?
I have taken screenshots of nine sites that aim to conform to BITV 2.0 (WCAG 2.0). These include (1) an airport, (2) church-supplied welfare, (3) an info site about doping in sports, (4) health insurance, (5) state info on elderly care, (6) a city transport site, (7) a public statistics site, (8) a public promotion site (efficiency) and (9) a German Federal agency.
The idea was to check against this empirical sample whether minimum target size of 44x44 CSS pixels is already met, and where not, to estmate whether changing the design to accomodate such a new success criterion target size would be easy or difficult.
Note that if the new Success Criterion makes it into WCAG 2.1 (which is far from certain), targets inside blocks of text would probably be exempted. Also exempted would probably be native unstyled controls like selects or checkboxes. The list of possible exceptions is currently still fluid - be aware this is an exploration around draft concepts that might never make it into the final WCAG 2.1. recommendation.
I have outlined targets where target size was not sufficient. In the case of (non-inline) text links that showed sufficient whitespace around text, I have not drawn target boundaries since I assume the target size could be increased by adding padding to the top and bottom of links without necessitating a change of layout.
Summary of results based on this sample
With the recent and relatively modern sites in this sample (most of them responsive), most issues appear in sub-menus of pull-down menus where the line height is often not sufficient. Increasing it does have a penalty in that longer sub-menus might not fit in the viewport if line height / padding of sub-menu items is increased. So there is a design implication of keeping menu item lists from growing too long.
Apart from that, and taking the basis of the pages selected, the changes needed to make these sites meet the new target size SC seem to be relatively trivial.
Note also the scarcity of inline text links on these pages.
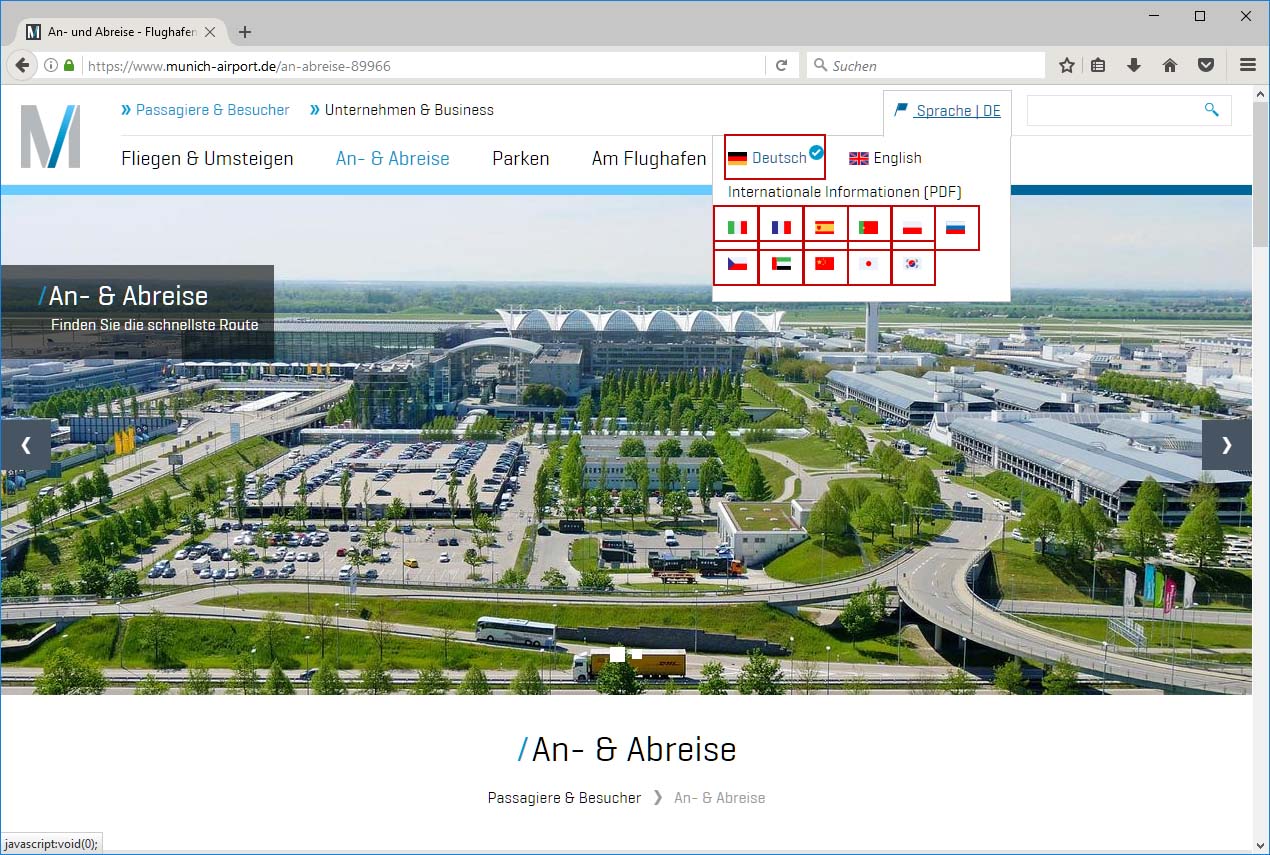
(1) Munich airport website
URL: https://www.munich-airport.de/an-abreise-89966
Result: There is little need to increase target size (apart from slightly lincreasing the distance between two lines of language icons)

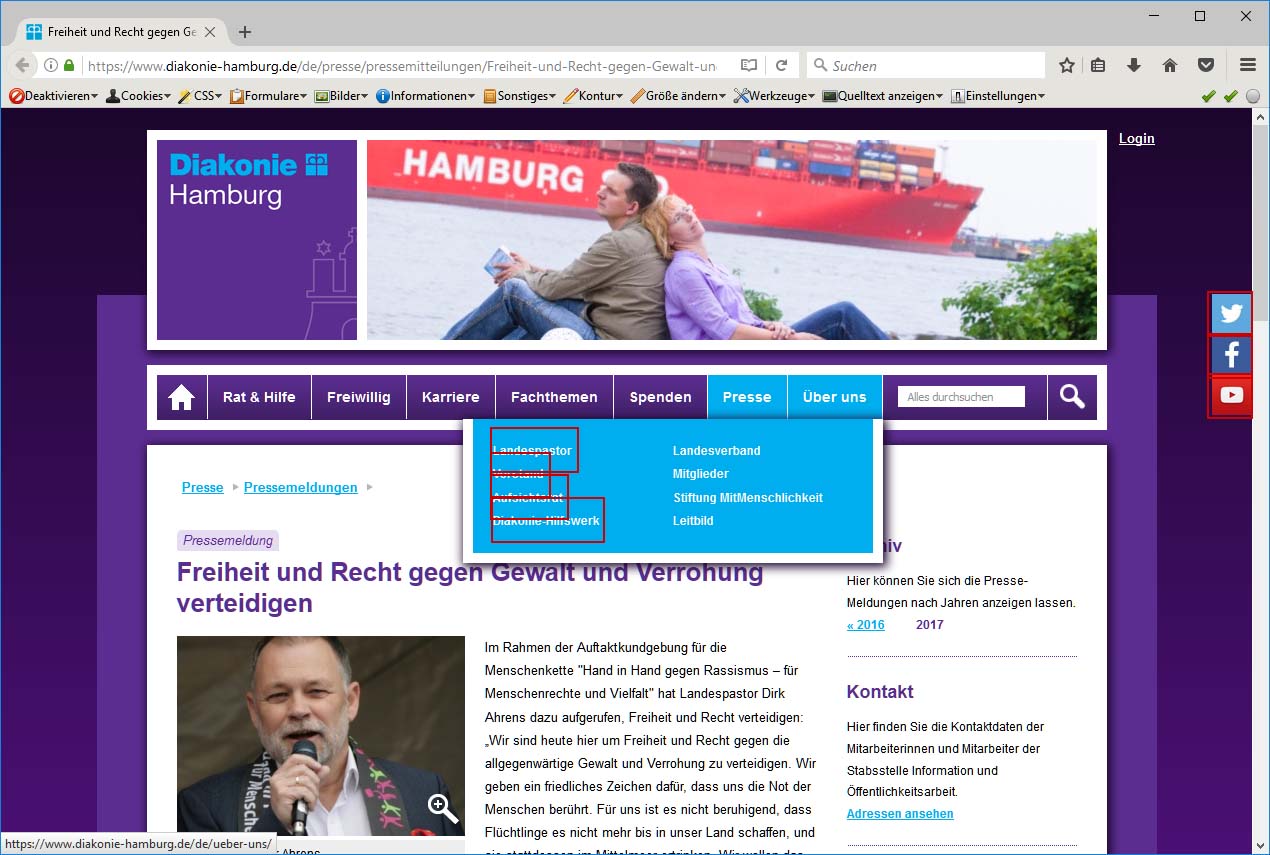
(2) Diakonie Hamburg
Result: Problems exist in the pull-down menus: there is not enough vertical space. Should be easy to fix. Navigation seems to meet the 44x44 minimum target width otherwise.

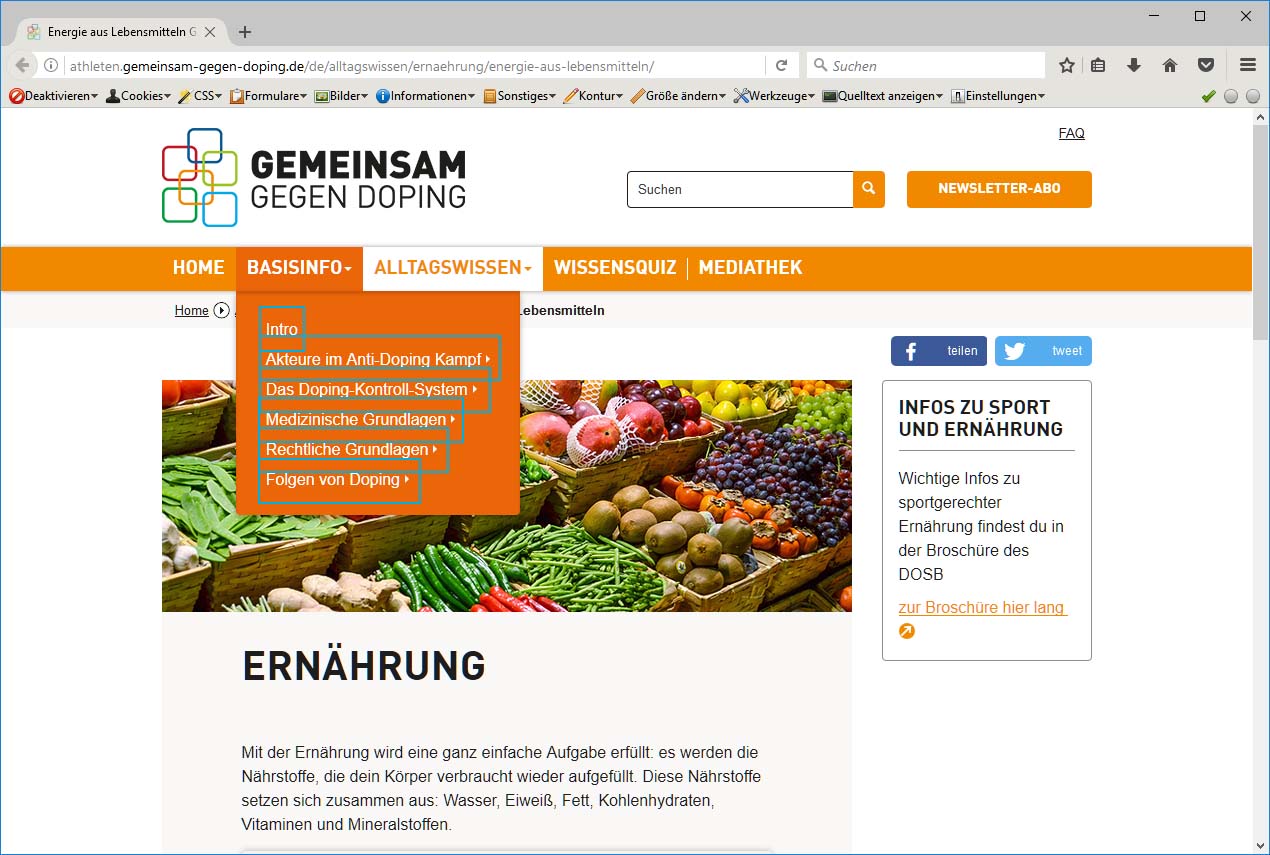
(3) Gemeinsam gegen Doping
URL: http://athleten.gemeinsam-gegen-doping.de/de/alltagswissen/ernaehrung/energie-aus-lebensmitteln/
Result: Like in the example of Diakonie Hamburg above, problems exist in the pull-down menus: there is not enough vertical space. Would be easy to fix. Other targets seem to meet the 44x44 minimum size requirement.

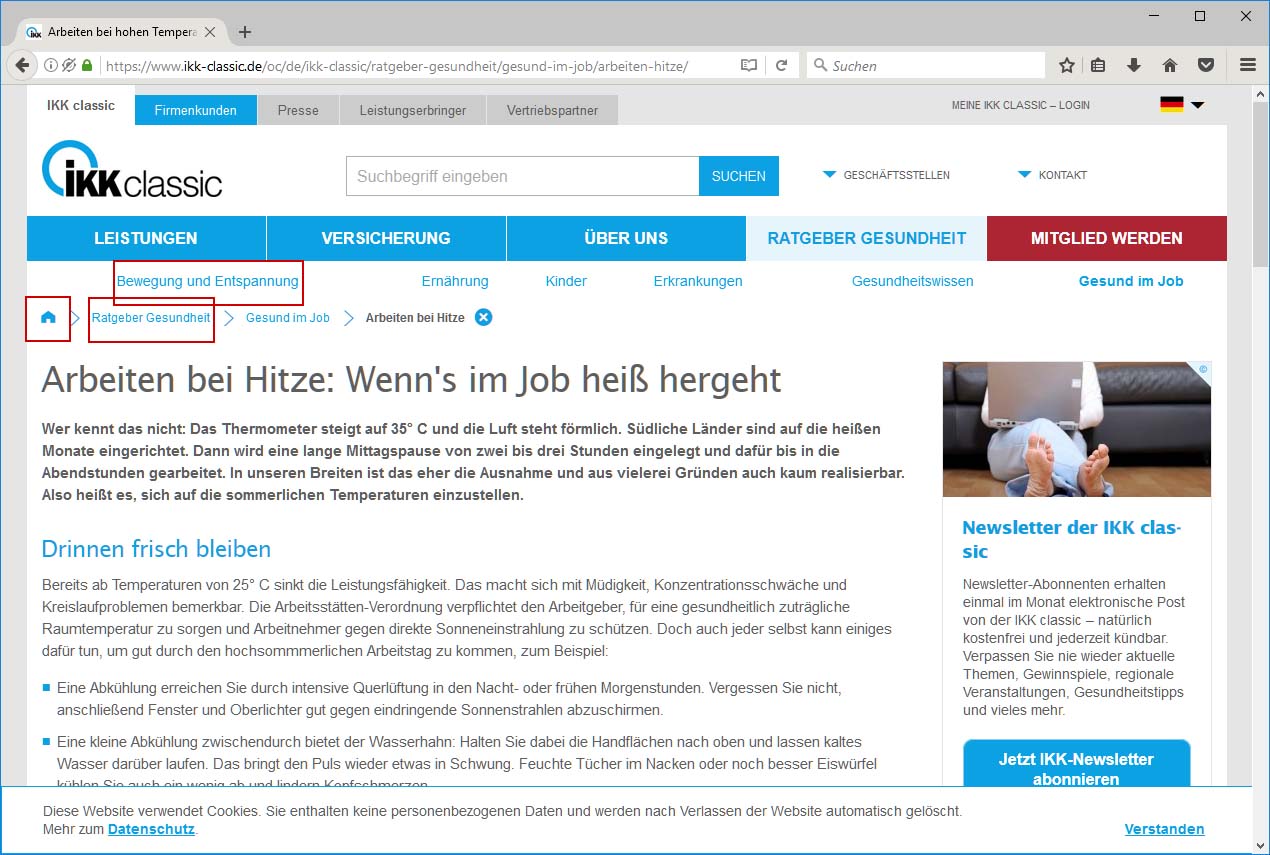
(4) IKK classic
URL: https://www.ikk-classic.de/oc/de/ikk-classic/ratgeber-gesundheit/gesund-im-job/arbeiten-hitze/
Result: Slight problems where breadcrumb link and sumbmenu overlap. Easy to fix by adding a bit of whitespace on top of the bradcrumb.

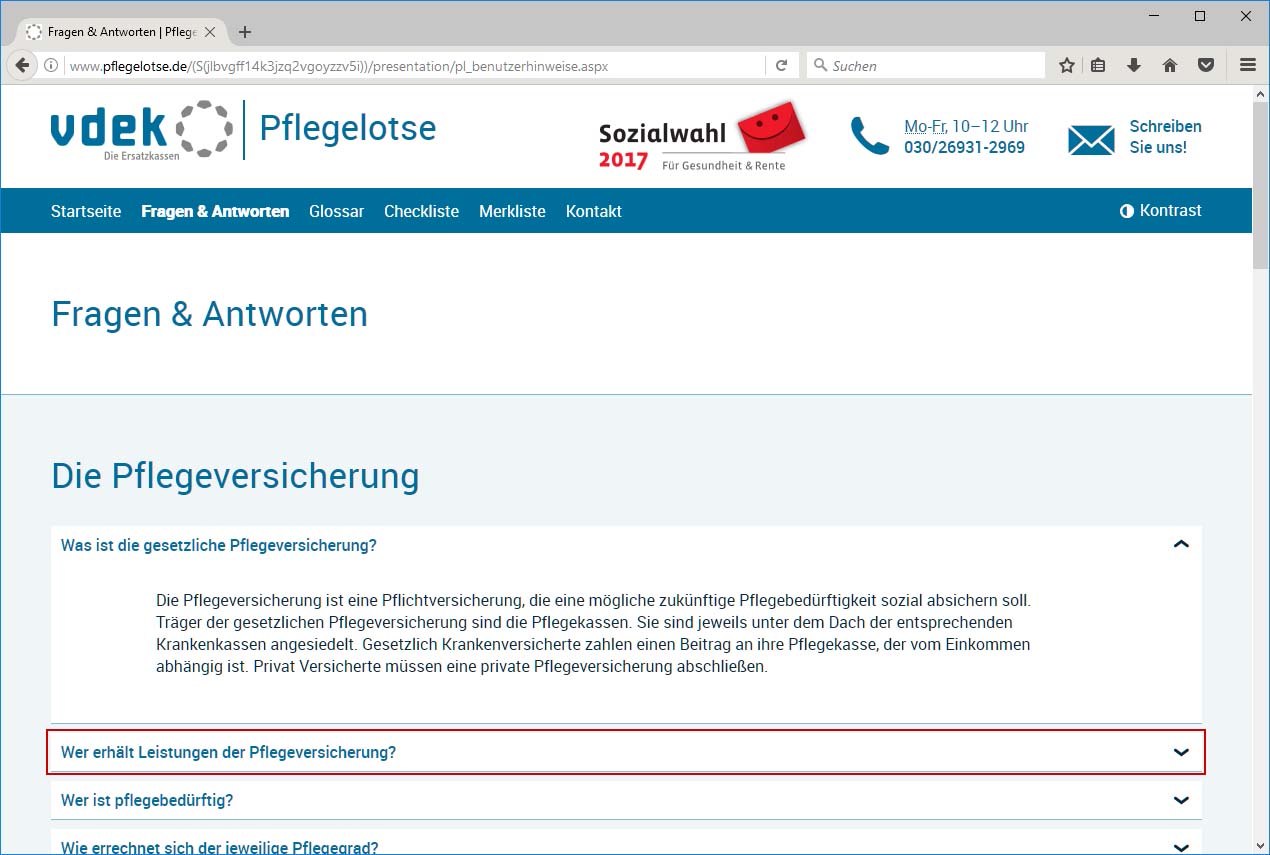
(5) Pflegelotse
URL: http://www.pflegelotse.de/(S(jlbvgff14k3jzq2vgoyzzv5i))/presentation/pl_benutzerhinweise.aspx
Result: Expandable areas a bit below 44px height. Rest f targets OK. Easy to fix.

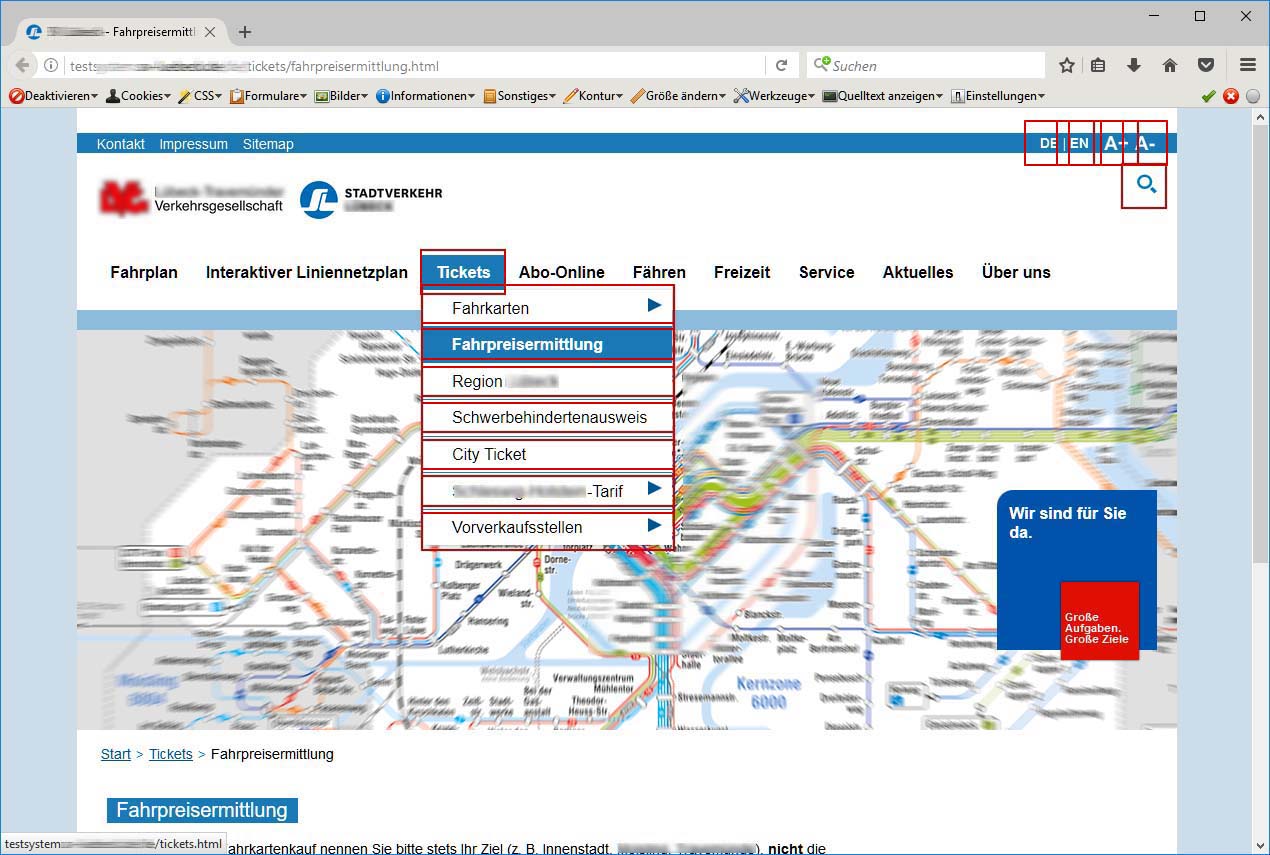
(6) City transport system
URL: Currently not public
Result: Slight problems with sub-menu overlap, that seem easy to fix. Language icons and text enlargement icons in service navigation would need more distance. Also easy to fix.

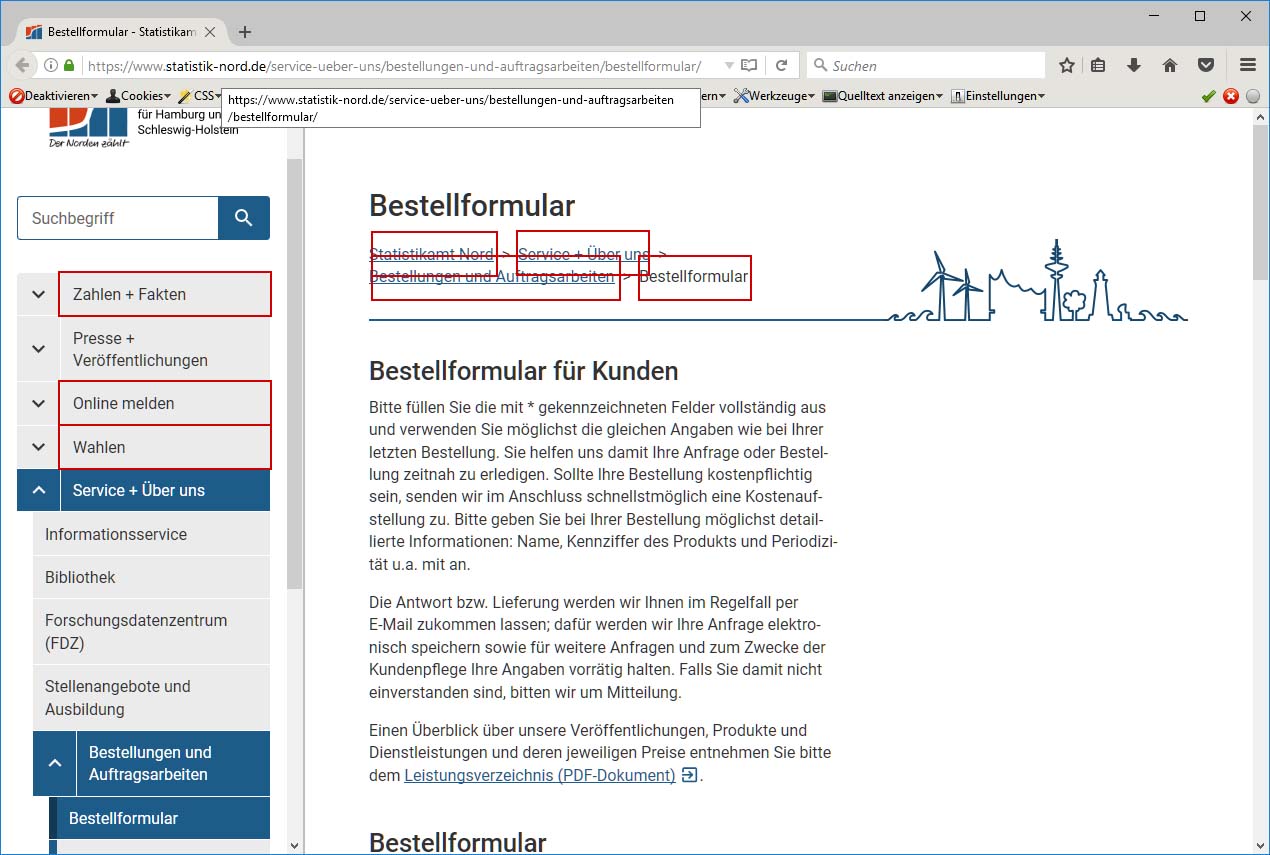
(7) Statistikamt Nord
URL:https://www.statistik-nord.de/service-ueber-uns/bestellungen-und-auftragsarbeiten/bestellformular/
Result: Problems with line height of wrapping breadcrumb - easy to fix. Other links meet target size requirement.

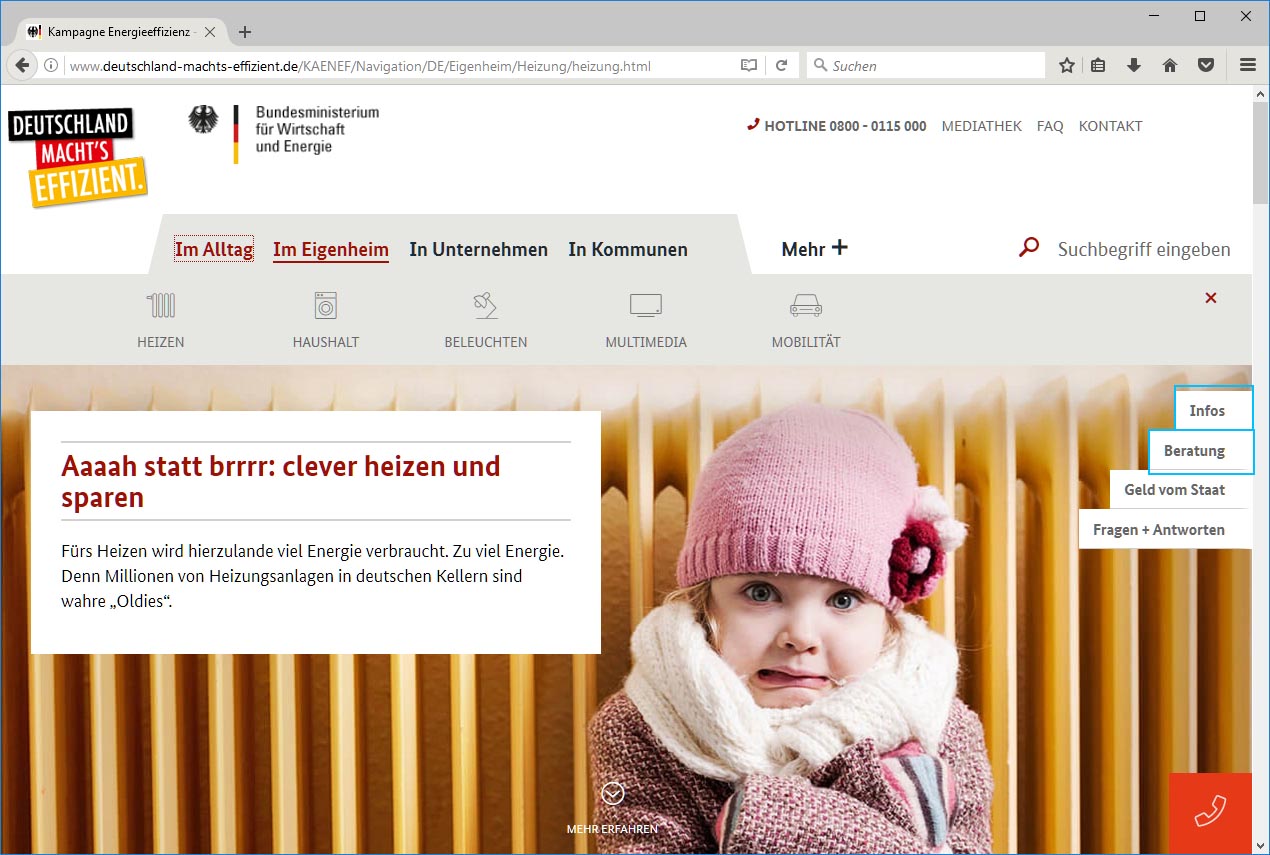
(8) Deutschland macht's effizient
URL:http://www.deutschland-machts-effizient.de/KAENEF/Navigation/DE/Eigenheim/Heizung/heizung.html
Result: Stacked in-page links in right-hand navigation not quite high enough, easy to fix. Otherwise targets seem to meet requirements.

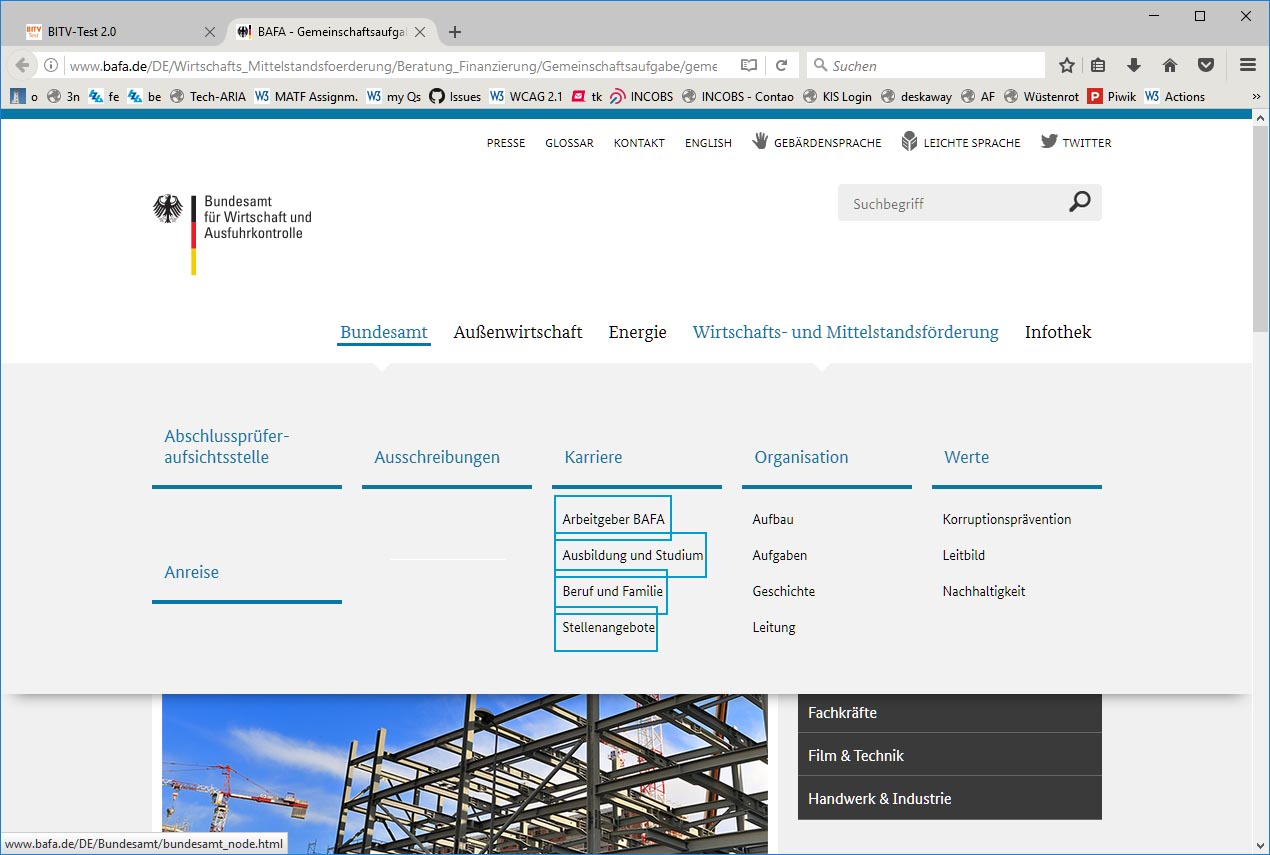
(9) BAFA (Bundesamt für Wirtschaft und Ausfuhrkontrolle)
URL:http://www.bafa.de/DE/Home/home_node.html
Result: Line height in sub-menus is too narrow, easy to fix. Otherwise targets seem to meet requirements.